Fingerprint


,
,
,
,
Every browser leaves a "fingerprint" on a website, a unique trail of signals that Fingerprint uses to identify visitors with 99.5% accuracy — even if they're anonymous.
It can distinguish whether the visitor is a bot or a human, a fraudster attempting to use stolen credit cards, or a returning customer with five different devices. Pretty neat option to have if you’re building an online business.
Got 2 awards:
“You all did a great job of translating our brand tone to the video.”
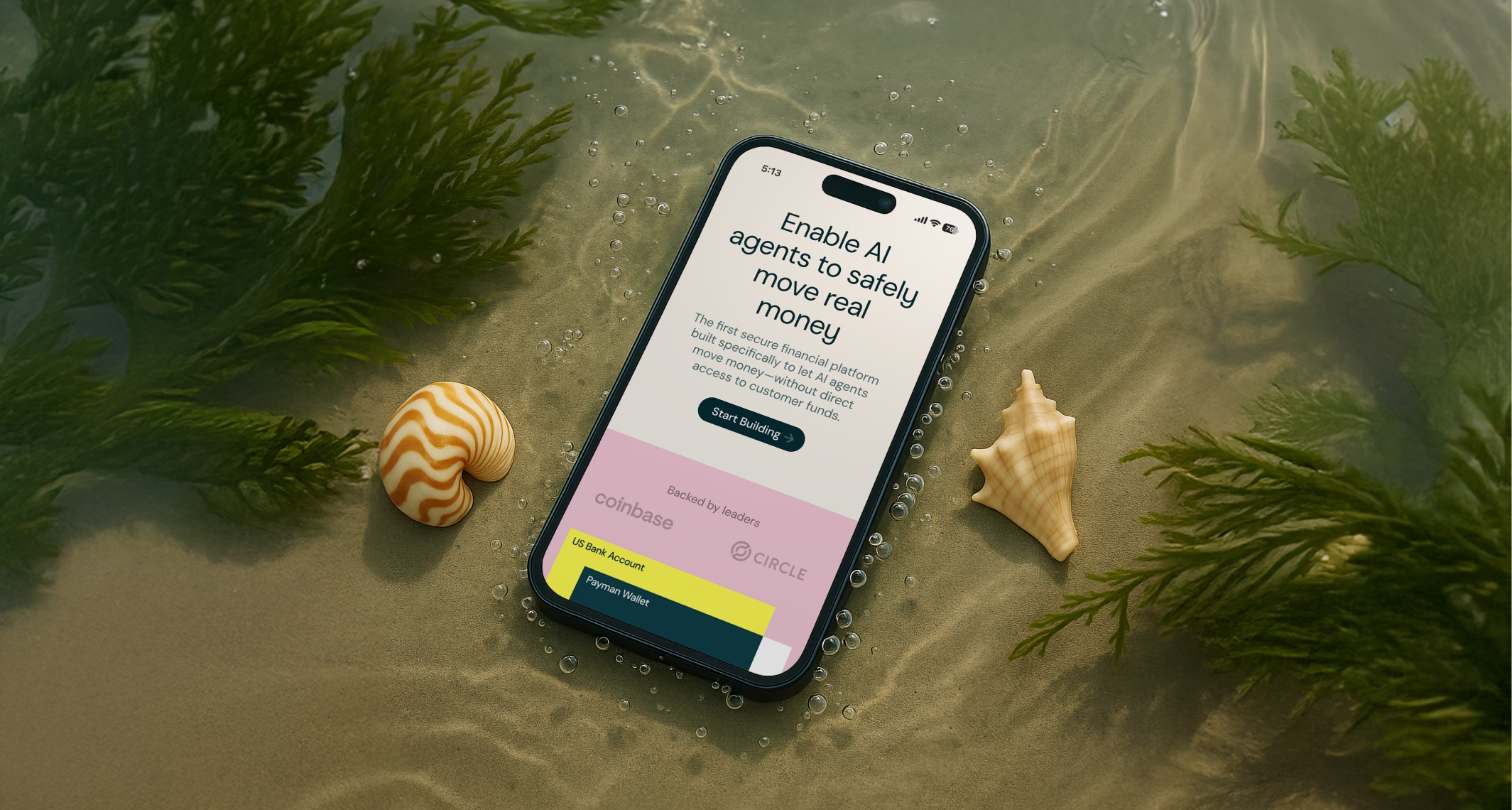
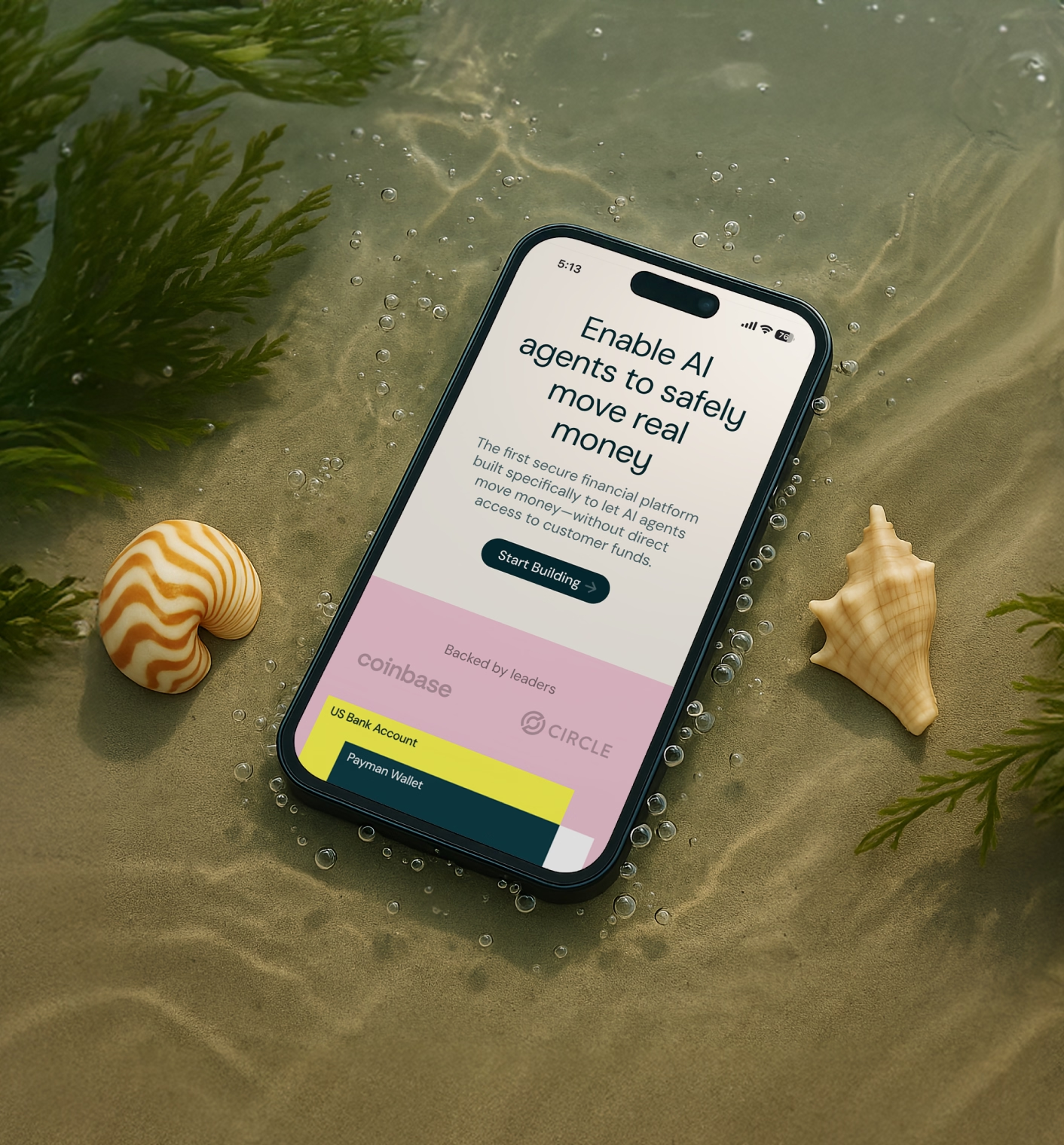
We imagined FingerprintJS as a system that lives behind a website window — grabbing signals and directing them toward the sand, where they create a unique pattern. To show that FingerprintJS is an underlying layer behind a website, we added depth and went 3D.
First, we've laid out a system of tubes that represents FingerprintJS behind a website.
Second, webpages are flat, obviously. So, we had to find a way to make them look interesting in the 3D world by experimenting with materials, lighting, camera angles, and even wind. Pointers became the main characters in this scene. Unlike signals, they're fast and chaotic.
Thirdly, we’ve build a zen garden for our signals to leave their gentle marks.

Finally, we had find a playful way to show how FingerprintJS helps to detect fraud and recognise returning customers.
We built a space where tubes, springs, and signals coexist harmoniously behind the Fingerprint website.
Inspired by the playfulness of the Memphis Design collective and the clean, soft aesthetic of dreamscape imagery, O0’s team added satisfying textures to basic geometric forms — creating a new, dreamy world. Warm pastel tones and subtle shades complete the look.

The challenge was to translate a complex subject of the fraud detection into a comprehensive story. We set out to add warmth and playfulness into tech territory while keeping the main point easy to understand.


“We are very happy with the end result. You all did a really good job of understanding our product with very little oversight from us.”
Let’s talk










.avif)




.avif)
.avif)

















































































.avif)



